上一篇提到設置了一個Sign In With Apple的按鈕,是使用UIButton裡面的Image以及Title屬性來設置的。
一開始我想設定以及調整Image的大小,因為這個大小與我所預期的不符,而導致這種情況的原因有以下兩點:1.當圖片比按鈕小的時候,會顯示圖片本身的大小,例如按鈕是100x100,圖片是20x20,則圖片顯示20x202.當圖片比按鈕大的時候,圖片則變形並且塞滿按鈕本身
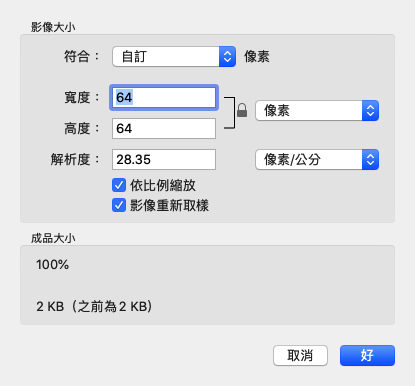
UIImageView的contentMode,但是並沒有很完美的解決我的問題,再來也用過CGRect來設置UIImageView的大小,但是這個方法無效,好了!!以下進入正解!我遇到的情況是第二個,當時我的解法是,將那張圖片的解析度從1024x1024調整到我需要的解析度64x64,調整完之後再重新丟到素材庫(Assets.xcassets)
讓圖片比按鈕小,圖片就顯示64x64
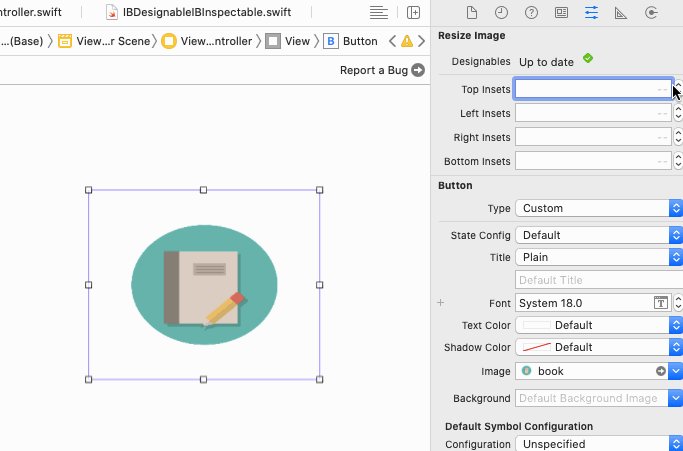
第二種方法則是使用UIEdgeInsets來更改Image的大小,我重新制定一個類別專門用來更改圖片大小:
@IBDesignable class ResizeImage: UIButton
{
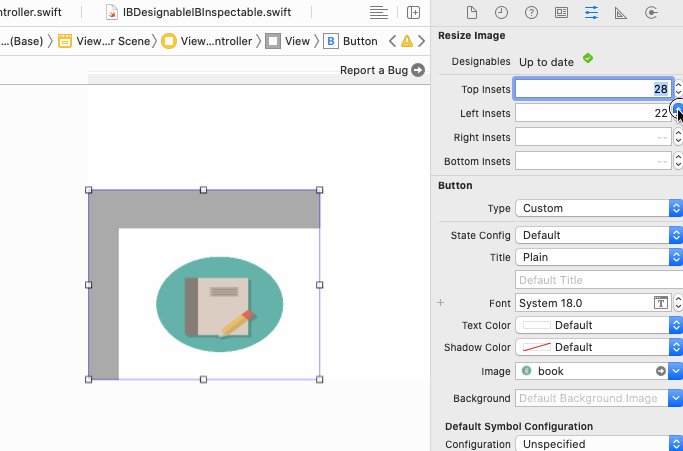
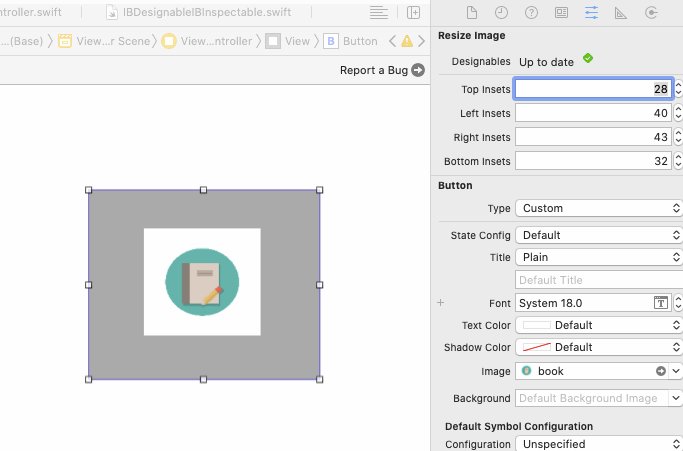
@IBInspectable var topInsets: CGFloat = 0.0
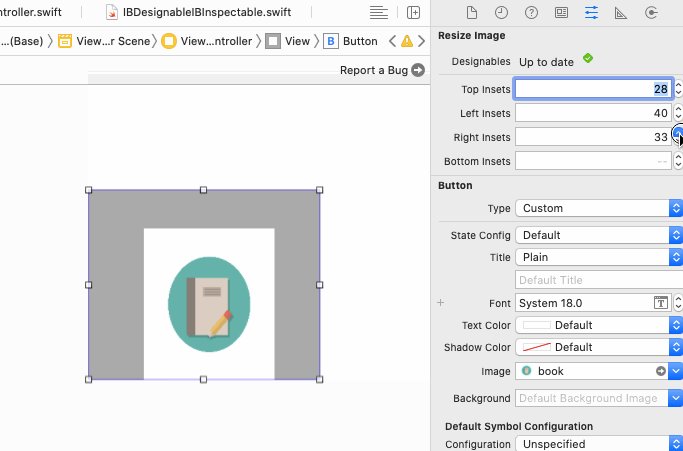
@IBInspectable var leftInsets: CGFloat = 0.0
@IBInspectable var rightInsets: CGFloat = 0.0
@IBInspectable var bottomInsets: CGFloat = 0.0
override func layoutSubviews()
{
super.layoutSubviews()
imageEdgeInsets = UIEdgeInsets(top: self.topInsets , left: self.leftInsets, bottom: self.bottomInsets, right: self.rightInsets)
}
}
此時在StoryBoard上可以更改圖片大小了,我先把按鈕的背景設為灰色,這樣看的時候比較明顯: